Optimization + SEO
Fast loading and quick surfing, as well as high rankings by search engines, are essential for providing the best user experience and attracting more traffic to your website.
Performance and Rankings
Optimization techniques and SEO play a crucial role in enhancing website performance, user experience, and search engine rankings
By focusing on fast-loading pages, quick navigation, and high rankings, developers can create websites that deliver a seamless experience for users while also improving their visibility on search engines
Fast Loading
Our projects are optimized to load as quickly as possible, which ensures a convenient user experience.
We use various techniques to achieve this, including server optimization, graphics optimization, and front-end optimization.
Quick Surfing
We ensure quick and smooth switching between sections and pages, without loading unnecessary and identical content.
We use modern approaches like Single-Page Application (SPA) and Server-Side Rendering (SSR) combined, which allows us to implement the fastest possible experience for the user along with the best SEO pratices.
High Rankings
High speed scores affect the ranking in search engines, leading to a higher position in Search Engine Results Pages (SERPs).
We optimize our projects up to the green zone in Google PageSpeed Insights and follow all necessary methods and techniques to achieve high rankings.
Expertise in Optimization
Our projects are well-ranked by search engines.
We optimize our projects up to the green zone in Google PageSpeed Insights.
90–100%
We know methods and standards, and also tips and tricks.
Continuously improve our optimization techniques to stay up-to-date with the latest trends.
We can guide you through and help you to gain such a score for your project.
*Real screenshot next to it.
Captured on Oct 19, 2023, 3:10 PM by Lighthouse 11.0.0.

Search Engines Optimization
Search engines prioritize sites that load faster and display content faster.
This affects the ranking and your site is higher in the search results list.
High ranking indicators in search engines are achieved both by optimizing the speed of loading content and by working out the site structure and page code for better analysis by search engines.


SPA+SSR combination
We apply a complex Server-Side Rendering (SSR) + Single Page Application (SPA) approach, which combines the advantages of both: improved search engine indexing of SSR with the quickness and smoothness of SPA.
This approach ensures that search engines receive the same content as users, leading to faster data delivery, quick surfing, and high search engine rankings.
Using such a technique is effective for enhancing web application performance, SEO, and user experience. However, it also presents unique challenges that developers need to address carefully.
Server Optimization
Server optimization is a crucial part of improving a website's loading speed and overall performance.
By optimizing the server, you can ensure that it responds quickly to user requests and delivers content in the most efficient way possible.
To handle high traffic volumes and ensure that the server remains responsive, you can use a set of techniques to uniformly distribute workload and traffic. Using load balancing, caching mechanisms, distribution services into multiple instances, Content Delivery Networks (CDNs), optimization of the databases, you can ensure that your server responds quickly to user requests and delivers content in the most efficient way possible.

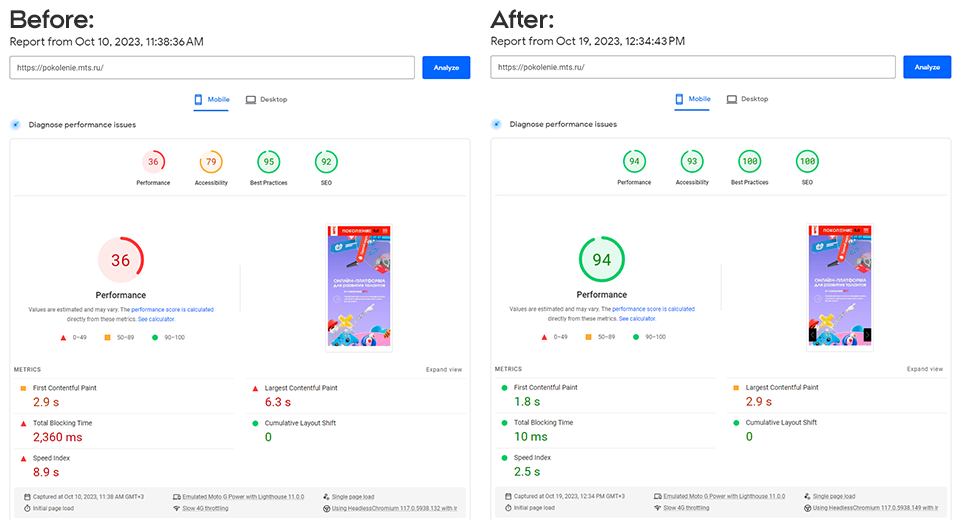
Case Study: Generation M
As an example of this work, here is the case of the website for the Generation M project — a charitable initiative for creative youth.
Prior to our optimization, the website scored a critical 36 in performance. We elevated the site into the green zone on PageSpeed Insights, achieving a score of 94, substantially enhancing the website's speed and visibility to search engines.

This job requires a complex approach to solving various cases at the server, front-end code, back-end requests to the database, and content optimization.
Want similar results for your website?
Reach out to us! We can analyze the code, pinpoint bottlenecks in your site's performance, and help get it into the green zone, ensuring a smooth experience for your users and favorable recognition by search engines.

Graphics
We optimize static and dynamic graphics by using special compression algorithms, converting graphics to modern formats, server-side conversion of dynamic and custom graphic data, and moving graphics to CDNs.
These measures help reduce the weight of graphics and improve loading speed.

Fonts
We ensure that fonts are loaded correctly, which is crucial for fast loading and the first display of content.
We use various techniques to optimize font loading, such as font preloading and display. If you have several fonts in your layouts and more than one typeface for each, it makes sense to combine them and get rid of excess symbols
Attention to Individual Indicators
We pay attention to individual indicators such as First Contentful Paint (FCP), Total Blocking Time (TBT), Time To First Byte (TTFB), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
These indicators help us identify specific areas that need optimization and ensure the best user experience. For example, improving FCP reduces the time it takes for the user to see the first visual elements of the page.
Total Blocking Time (TBT) and
Time To First Byte (TTFB)
Total Blocking Time (TBT) and Time To First Byte (TTFB) are two additional metrics that measure the responsiveness of a website.
TBT measures the amount of time that the website is unresponsive to user input, while TTFB measures the time it takes for the server to respond to a request.
To improve TBT and TTFB, it is important to optimize the server response time and reduce the amount of time it takes for the website to become interactive. This can be achieved through techniques such as server-side rendering, lazy loading of resources, and reducing the size of the codebase.

First Contentful Paint (FCP)
First Contentful Paint (FCP) is a crucial metric for measuring the speed of a website's loading.
It refers to the time it takes for the first visual elements of a website to appear on the screen, such as text or images. A fast FCP helps to improve the user experience and can lead to higher search engine rankings.
There are several techniques that can be used to boost FCP. One of the most effective methods is to minimize the amount of render-blocking resources, such as CSS and JavaScript files, which can slow down the loading process. Other techniques include optimizing images and other media, prioritizing above-the-fold content, and utilizing browser caching.

Largest Contentful Paint (LCP) and
Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) are two metrics that measure the visual stability and loading speed of a website.
LCP measures the time it takes for the largest element on the screen to become visible, while CLS measures the amount of shifting that occurs on the screen during loading.
To boost LCP and CLS, it is important to optimize the loading of images and other media, prioritize above-the-fold content, and minimize the amount of shifting that occurs during loading. Other techniques include deferring non-critical JavaScript, optimizing font loading, and using responsive design to ensure that the website looks good on all screen sizes.

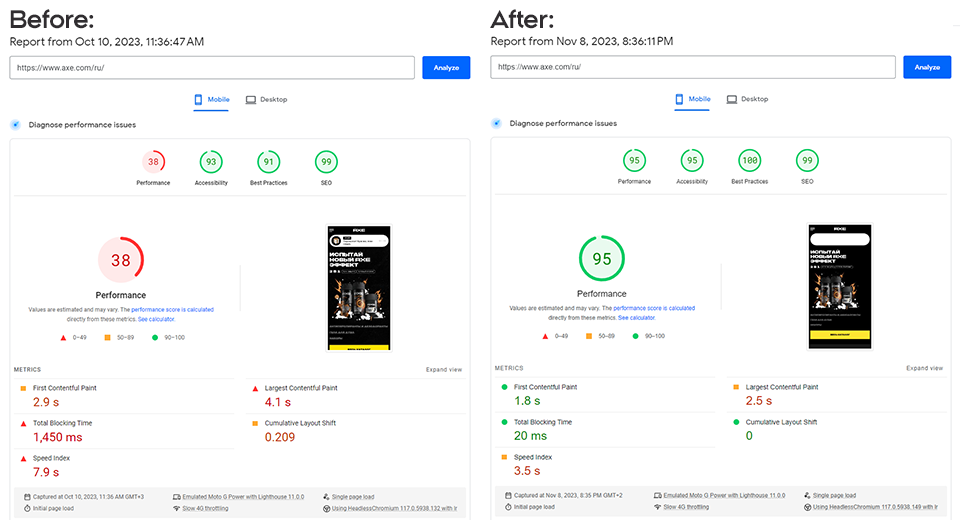
Case Study: Axe
Another example of optimization works: the case of the website for the AXE brand.
Before we optimized the site, it had a concerning performance score of 38. After our work, it soared into the green zone with a PageSpeed Insights score of 95, significantly boosting the site's speed and search engine visibility.

The job demanded a complex strategy, tackling challenges across server operations, front-end code, back-end database queries, and content optimization.
Looking for comparable outcomes for your website?
Contact us! We're equipped to analyze your code, identify and address performance choke points, and elevate your site into the green zone. This boosts user experience, enhances search engine rankings, and increases the website's visitor conversion rates overall.
Overall, optimizing a website's loading speed and responsiveness requires a combination of different techniques and strategies
By paying attention to each of them, developers can identify areas that need improvement and implement effective solutions to enhance the user experience and improve search engine rankings
 Optimization + Seo
Optimization + SeoOptimization is critical to providing the best user experience and attracting more traffic to your website.
By using modern approaches, paying attention to individual indicators, and optimizing various parts of the website, we achieve high rankings, fast loading, and smooth navigation.




